B2 - 31/03
veille
Projet de fin d'année
Vous pouvez prendre connaissance du briefing du travail de fin d'année sur le site Digitalab.
Merci de regarder la vidéo en haut de la page réalisée par Serge Hoffman qui explique en détail la thématique de ce travail intitulé GéoNetArt.
Technique
Les balises d'intégration
Les balises d'intégration désignent les balises html permettant d'intégrer un contenu externe à votre page web: image, vidéo, son, pdf, carte, tweets, posts instagram, autre page web, etc.
Vous connaissez déjà la balise img, nous allons ici voir les autres.
Voici la liste des balises disponibles:
xxxxxxxxxxbalise area htmlbalise audio htmlbalise canvas htmlbalise embed htmlbalise figcaption htmlbalise figure htmlbalise iframe htmlbalise img htmlbalise map htmlbalise object htmlbalise param htmlbalise svg htmlbalise source htmlbalise track htmlbalise video html
la balise iframe
La balise <iframe> est utilisé pour incorporer un autre document dans le document HTML courant.
On peut donc intégrer de cette manière les players de tout les grands services du web (youtube, vimeo, soundcloud...) mais aussi des tweet ou des cartes. Voici un exemple d'intégration de la carte de Bruxelles:
Afficher une carte plus grande
Voici le code html correspondant:
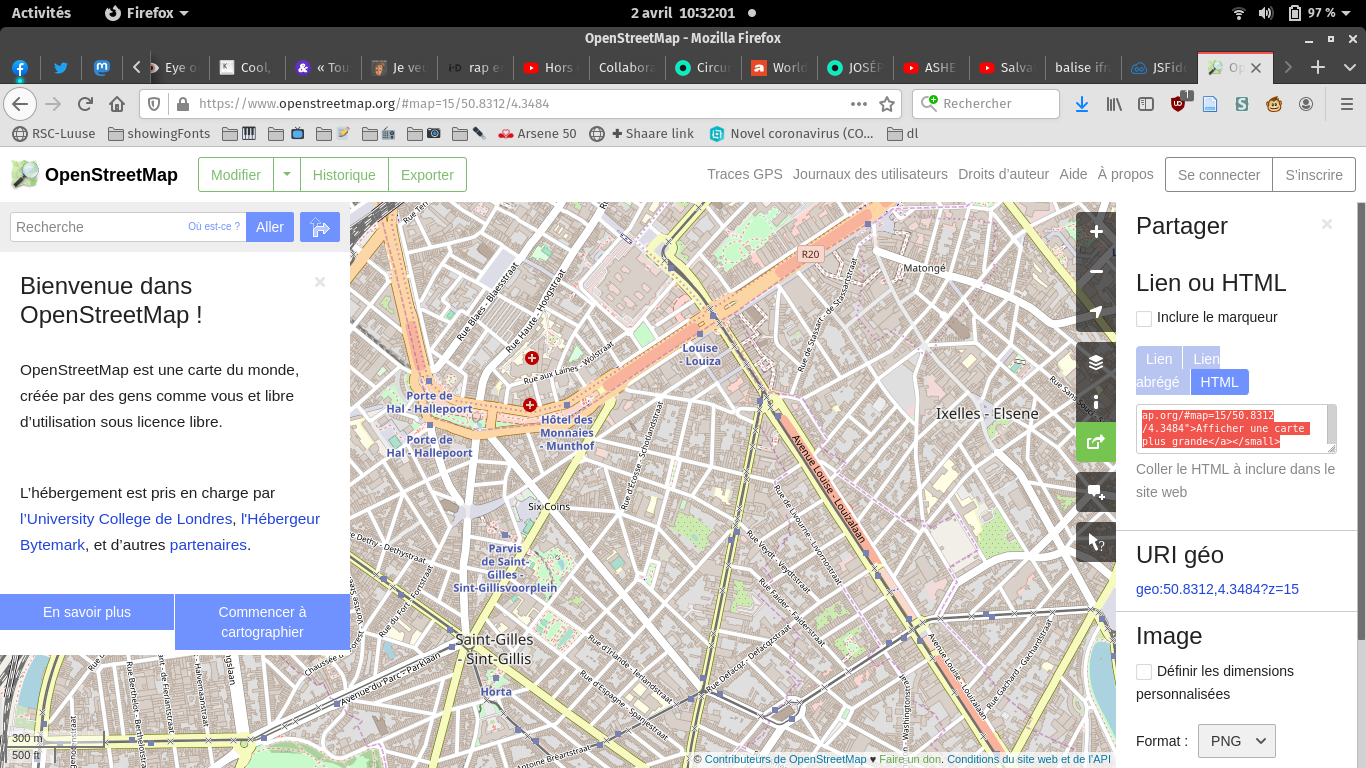
xxxxxxxxxx<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://www.openstreetmap.org/export/embed.html?bbox=4.107513427734376%2C50.776418510713576%2C4.490661621093751%2C50.89913546547204&layer=mapnik" style="border: 1px solid black"></iframe><br/><small><a href="https://www.openstreetmap.org/#map=12/50.8378/4.2991">Afficher une carte plus grande</a></small>Ce code a été donné par openstreetmap.com, il suffit de cliquer sur le bouton partager à droite et de sélectionner html.


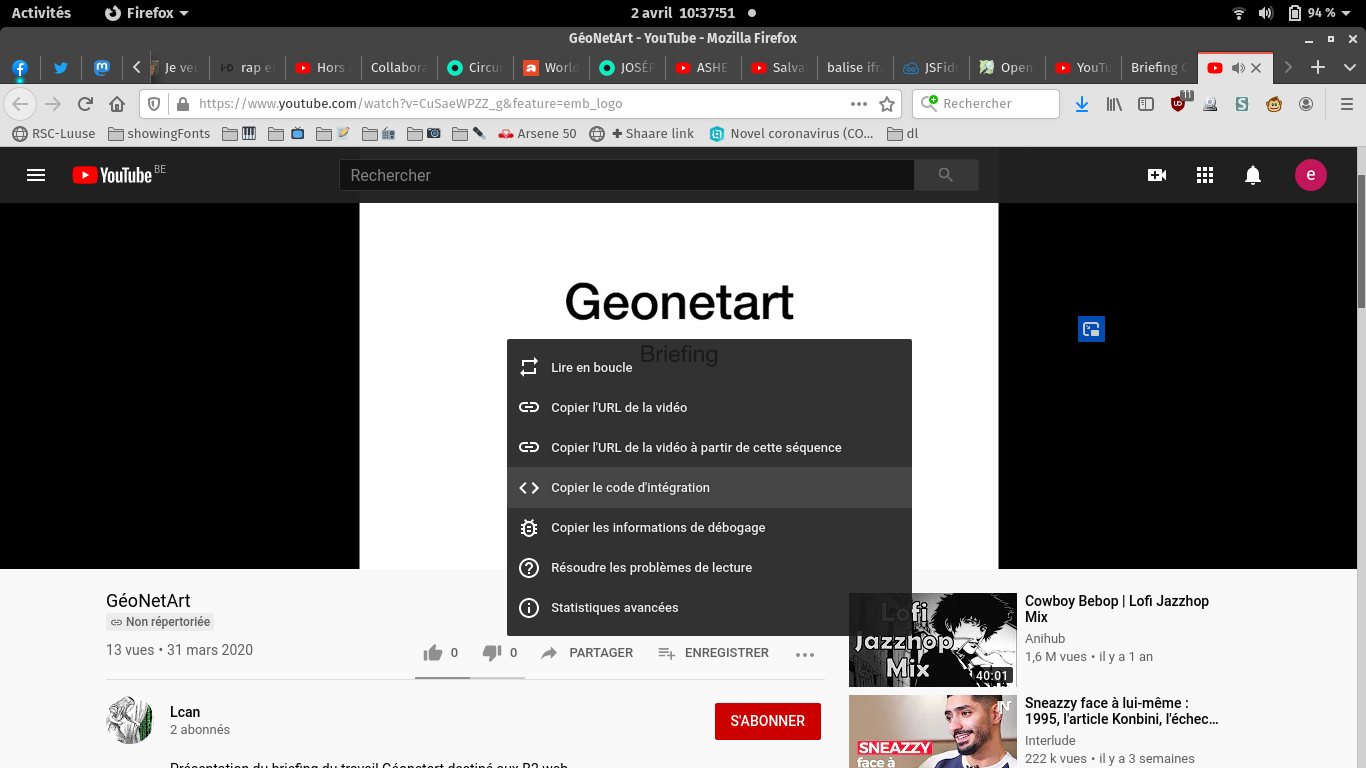
Tout les services proposent un bouton pour récupérer le code d'intégration. Par exemple, pour Youtube, nous allons le trouver en faisant un clique droit sur la vidéo:

Ce qui va générer ce code:
xxxxxxxxxx<iframe width="1357" height="480" src="https://www.youtube.com/embed/CuSaeWPZZ_g" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Je vous conseille de retirer les attributs width etheight et de gérer les dimensions de votre vidéo dans votre css.
Il est aussi possible d'intégrer simplement une autre page web dans une page web (webception...):
xxxxxxxxxx<iframe src="wwwahou.etienneozeray.fr/"></iframe>
La balise audio
La balise <audio> permet d’intégrer un son dans le document (musique ou autres flux audio). La balise <audio> peut fonctionner avec la balise descendante <source>.
les formats
Actuellement, il existe 3 formats de son pris en charge pour l’élément <audio> qui ne sont pas compatibles avec tous les navigateurs.
MP3 (type mine : audio/mpeg) :




 Note : Internet Explorer 8 et les versions antérieures, ne prennent pas en charge la balise
Note : Internet Explorer 8 et les versions antérieures, ne prennent pas en charge la balise <audio>
Ogg (type mine : audio/ogg) :





Wav (type mine : audio/wav) :





L'idéal est donc d'utiliser ce que l'on appelle un fallback:
xxxxxxxxxx<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.wav" type="audio/wav"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio tag.</audio>De cette manière on est certain que votre son se jouera quelque soit le navigateur pour peu qu'il soit relativement moderne. Il existe des convertisseurs en ligne, celui-ci par exemple: https://online-audio-converter.com/fr/ qui permettent de simplifier les conversions.
Attributs spécifiques
autoplay
Spécifie si la lecture se fait automatiquement au chargement
controls
Lorsqu’il est présent, il précise que les contrôles vidéo doivent être affichés ( pause- play- volume- )
loop
Indique si la lecture doit se faire en boucle
muted
Permet de désactiver le son de la vidéo
preload
Spécifie comment le son doit être chargée au chargement de la page (ne fonctionne pas sous Internet Explorer ou si l’attribut autoplay est activé). L’attribut preload peut prendre trois valeurs : none – metadata – auto
src
Spécifie la source du son
vidéo
La balise <video> permet d’intégrer une vidéo dans le document.
La vidéo s’affiche, par défaut, avec des boutons de contrôle (pause, play, volume..). Vous pouvez, avec le Javascript, personnaliser ces boutons en créant votre propre contrôleur vidéo.
Actuellement, il existe 3 formats vidéo pris en charge pour l’élément <video> qui ne sont pas compatibles avec tous les navigateurs
MP4 (type mine : video/mp4) :




 Note : Internet Explorer 8 et les versions antérieures, ne prennent pas en charge la balise
Note : Internet Explorer 8 et les versions antérieures, ne prennent pas en charge la balise <video>
WebM (type mine : video/webm) :





Ogg (type mine : video/ogg) :





xxxxxxxxxx <video width="280" height="222" controls="controls"> <source src="https://tutowebdesign.com/media/twixtinette2.mp4" type="video/mp4" /> <source src="https://tutowebdesign.com/media/twixtinette2.ogg" type="video/ogg" /> <source src="https://tutowebdesign.com/media/twixtinette2.webm" type="video/webm" /> <p>Votre navigateur ne supporte pas l'élément vidéo.</p> </video> Attributs spécifiques
autoplay
Spécifie si la lecture se fait automatiquement au chargement
controls
Lorsqu’il est présent, il précise que les contrôles vidéo doivent être affichés ( pause- cherche- volume- basculer en plein écran- légendes / sous-titres, si disponible- piste, si disponible)
height
Spécifie la hauteur de la vidéo
loop
Indique si la lecture doit se faire en boucle
muted
Permet de désactiver le son de la vidéo
poster
Spécifie une image à afficher lorsque la vidéo se télécharge, ou jusqu’à ce que l’utilisateur appuie sur le bouton de lecture. Si ce n’est pas inclus, la première image de la vidéo sera utilisée à la place
preload
Spécifie comment la vidéo doit être chargée au chargement de la page (ne fonctionne pas sous Internet Explorer ou si l’attribut autoplay est activé). L’attribut preload peut prendre trois valeurs : none – metadata – auto
src
Spécifie la source de la vidéo
width
Spécifie la largeur de la vidéo
track
La balise <track> précise des pistes de texte pour les éléments médias (audio et video).
La balise <track> est prise en charge seulement par Internet Explorer 10+, Opera et Chrome
Attributs spécifiques
Attributs spécifiques à cet élément
default
Spécifie la piste qui doit être utilisée par défaut
kind
Spécifie le type de piste de texte
Syntaxe :
<track src="sous-titre-fr.vtt" kind="subtitles" srclang="fr" label="francais">Valeurs possible :
- kind=’captions’ : traduction des dialogues et des effets sonores
- kind=’chapters’ : titres de chapitre
- kind=’descriptions’ : description textuelle du contenu vidéo
- kind=’metadata’ : données invisibles pour les scripts
- kind=’subtitles’ : sous-titres dans une vidéo
label
Spécifie le titre de la piste
src
Spécifie l’URL du du fichier pour la piste
srclang
Spécifie la langue des textes de la piste. Requis si kind= »subtitles » est spécifié
xxxxxxxxxx <video width="280" height="222" controls="controls"> <source src="https://tutowebdesign.com/media/twixtinette2.mp4" type="video/mp4" /> <source src="https://tutowebdesign.com/media/twixtinette2.ogg" type="video/ogg" /> <source src="https://tutowebdesign.com/media/twixtinette2.webm" type="video/webm" /> <track src="sous-titre-fr.vtt" kind="subtitles" srclang="fr" label="francais"> <p>Votre navigateur ne supporte pas l'élément vidéo.</p> </video> les balises map et area
La balise <map> est utilisée pour définir une carte d’image et créer avec la balise descendante area une zone cliquable sur l’image. La balise <area> qu’elle contiendra se comportera donc comme un lien internet.
xxxxxxxxxx<img src="http://lorempixel.com/output/cats-q-c-400-300-6.jpg" alt="chats" usemap="#leschats" /><map name="leschats" id="leschats"> <area shape="circle" coords="200,150,30" href="http://www.ohmycat.fr/" alt="chat" title="vers www.ohmycat.fr" /></map>La balise canvas
La balise <canvas> est utilisé pour dessiner des éléments graphiques à partir de scripts (connaissance en javascript nécessaire).
xxxxxxxxxx<canvas id="rectangle"></canvas><script>var canvas=document.getElementById('rectangle');var ctx=canvas.getContext('2d');ctx.fillStyle='#0000FF';ctx.fillRect(0,0,180,100);</script>La balise svg
La balise <svg> est utile pour appeler le SVG dans un document HTML. Le SVG est un format d’image XML, qui vous donne la possibilité de créer des formes simples et complexes à intégrer dans votre document HTML sans recourir à des logiciels PAO.
xxxxxxxxxx<svg width="300" height="200"> <rect width="200" height="150" x="30" y="30" fill="red"/></svg>La balise object
La balise <object> définit un objet incorporé dans un document HTML. Elle servait à l'époque de Flash, maintenant plus beaucoup. Pour l'insertion de pdf par exemple.
xxxxxxxxxx <object width="280" height="222" data="monpdf.pdf"></object>Cas pratique
Vous trouverez sur jsfiddle le cas pratique de ce cours.