B2 - 24/03
Veille
Techique
le responsive design
Le responsive design est une technique de modélisation de son site web qui va vous permettre de le rendre adaptable automatiquement au format de l’utilisateur.
Basé sur la largeur de l’écran principalement, le responsive design désigne intelligemment le style des éléments en fonction de celle-ci.
On parle donc de design adaptable, le web étant un médium fluide, notre contenu doit être lisible et compréhensible de l'imac 28 pouces au plus petit smartphone.
Trois façons d’adapter son site sur tous les écrans
Aujourd’hui, il existe trois façons d’adapter son site afin d’avoir un bon rendu visuel sur toutes les tailles d’écrans :
- Créer un site dédié pour chaque terminal différent (un site mobile, un site pour ordinateur, etc.) ;
- Créer une application mobile en plus de notre site web (gérant l’environnement Androïd et iOS) ;
- Utiliser les outils offerts par le HTML et le CSS et créer une version « responsive » de notre site.
Ici, nous nous concentrerons sur cette troisième méthode, plus flexible et moderne.
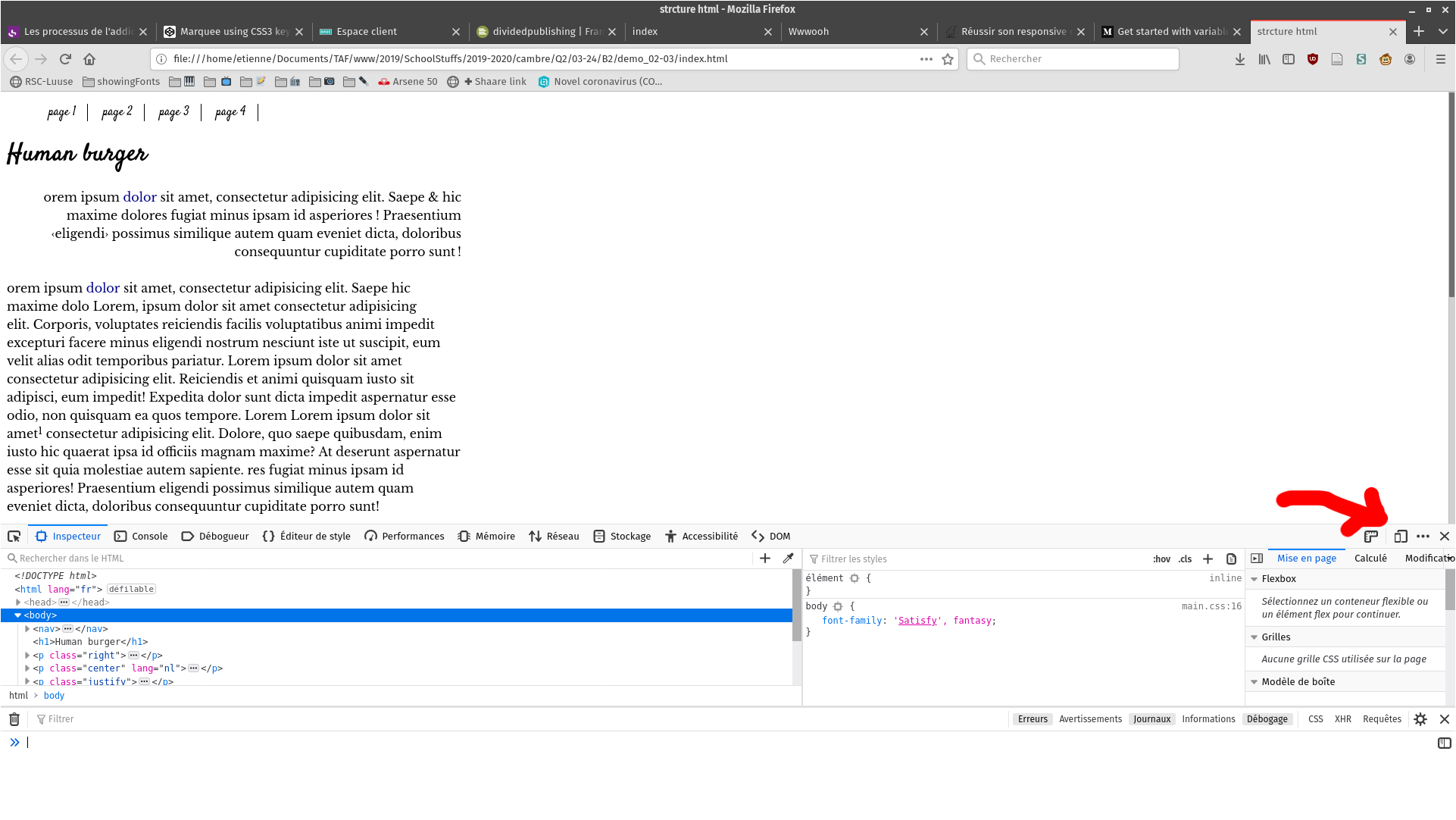
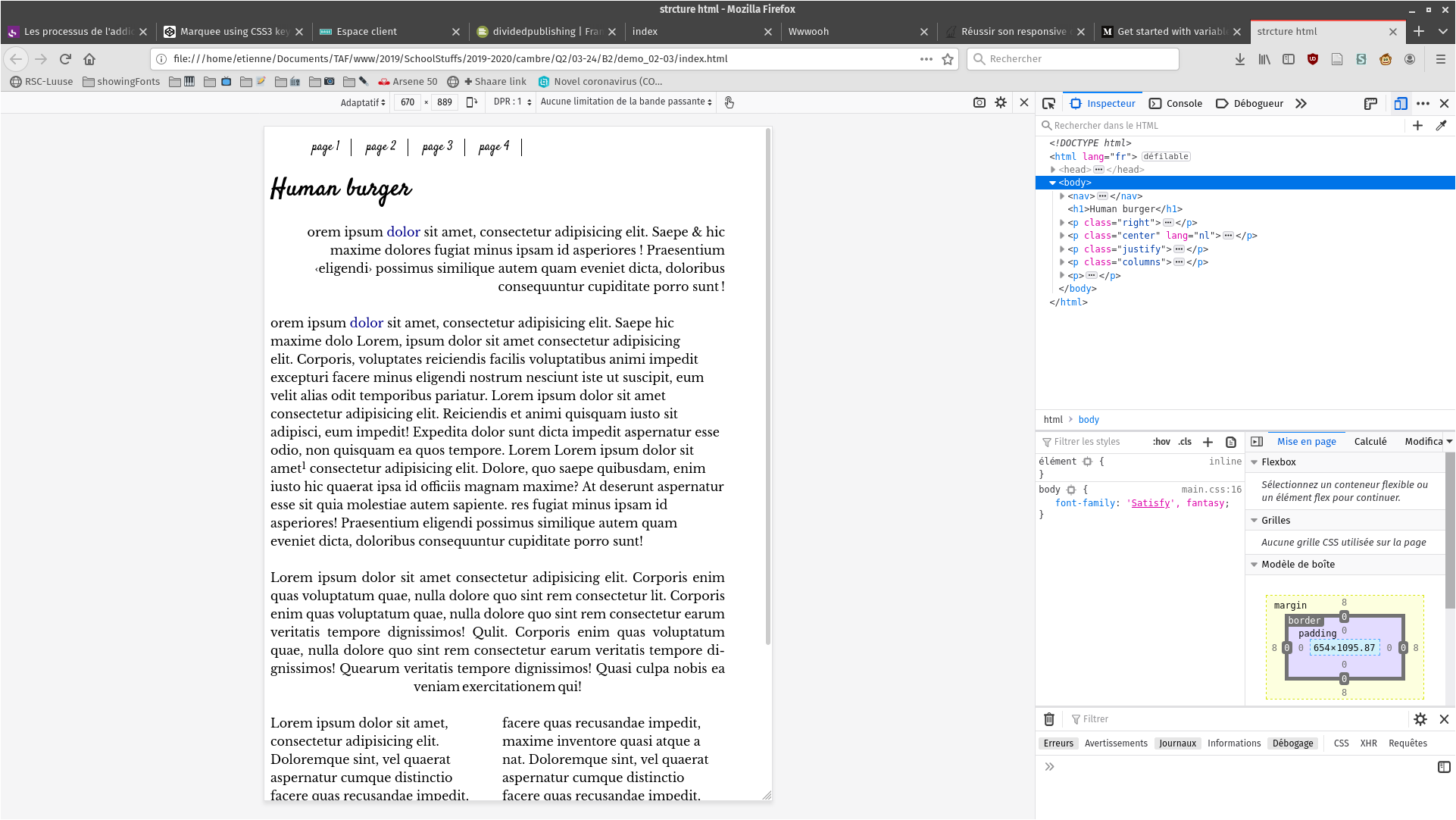
visualisation via l'inspecteur
Vous pouvez gràce à l'inspecteur avoir accès à une vue adaptative et ainsi redimensionner votre fenêtre comme bon vous semble.


la balise meta viewport
L’élément HTML meta est utilisé pour définir des métadonnées pour un document HTML et s'insère dans la balise <head>.
Une métadonnée est une donnée qui ne va pas être affiché sur la page mais qui va pouvoir servir aux différents robots pour comprendre et afficher la page.
Le viewport représente de manière schématique la partie visible d’une page web par un utilisateur ou la fenêtre active. La taille de cette fenêtre va bien évidemment varier en fonction de la taille de l’écran de l’utilisateur et de l’appareil utilisé.
Le problème qui s’est posé avec les smartphones est que la taille du viewport, c’est-à-dire la taille de la fenêtre d’affichage des pages web va souvent être différente de la taille physique des écrans. En effet, la plupart des smartphones utilisent un viewport plus grand que la taille réelle de leur écran afin d’éviter aux utilisateurs d’avoir à dézoomer dans le cas où ils consulteraient un site non optimisé pour une navigation sur mobile. Ainsi, imaginons par exemple qu’un smartphone utilise un viewport de 980px de large. Le site va donc s’afficher dans cette fenêtre. Seulement, notre smartphone n’a une taille réelle d’écran que de 400px.
La balise meta name= "viewport" va permettre de donner des instructions relatives à la taille et à l’échelle du viewport aux navigateurs mobiles afin que les différents éléments d’une page s’affichent au mieux.
La plupart des sites optimisés pour les mobiles utilisent une balise comme la suivante :
xxxxxxxxxx<meta name="viewport" content="width=device-width, user-scalable=no">La propriété width contrôle la taille du viewport. Elle peut être réglée à une valeur précise de pixels, comme width=600, ou bien à la valeur spéciale device-width qui correspond à la largeur de l'écran en pixels CSS à l'échelle 100%.
Les propriétés maximum-scale, minimum-scale, et user-scalable contrôlent la manière dont les utilisateurs sont autorisés à zoomer ou dézoomer une page.
unités relatives VS unités absolues
Si votre code est bien pensé et bien construit, cela aura pour effet de redimensionner les différents éléments de vos pages en même temps que lafenêtre va se rétrécir ou s'agrandir.
On préférera donc utilser des unités relatives telles que les % ou les vw et vh pour définir la taille et la position de nos éléments.
les media queries pour plus de précision
Les Media Queries correspondent à des styles CSS conditionnels. Les Media Queries se basent sur la règle CSS @media qui va nous permettre de définir différents styles CSS pour différents types d’appareils media et selon différents critères.
Nous allons ainsi, grâce aux Media Queries, pouvoir présenter le même contenu HTML de différentes façons en fonction de l’appareil utilisé par nos visiteurs pour accéder à nos pages.
Cela va nous permettre par exemple de ne pas afficher certains éléments pour des tailles d’écran trop petites ou de réorganiser nos pages web grâce aux propriétés CSS.
Nous allons donc écrire nos média queries à la fin de notre code css, ceci de manière à pouvoir redéfinir certains styles (rappelez-vous, le css est interprété de haut en bas par le navigateur).
xxxxxxxxxx@media screen and (max-width: 800px){ /* le style spécifique ici */}Ici, on détermine le type de media avec screen pour l'écran mais on peut très bien définir un style pour print, tv, braille ou encore all.
Ensuite, avec (max-width: 680px), on défini ce que l'on nomme le Breakpoint, c'est-à-dire la résolution maximale à partir de laquelle le style écrit entre les accolades s'appliquera.
Il est aussi possible d'utiliser min-width pour définir la résolution minimale à laquelle le style s'appliquera.
Par exemple, si l'on veut que la taille de police diminue de moitié en dessous de 800 px, on écrira:
xxxxxxxxxxbody{ font-size: 24px;}@media screen and (max-width: 800px){ body{ font-size: 12px; }}Ou, si l'on souhaite que pour les écrans ayant une résolution entre 650px et 700px, la couleur de fond de notre page soit bleue.
xxxxxxxxxx@media screen and (min-width: 650px) and (max-width: 700px){ body{ background-color: blue; }}On peut cumuler les media queries, par exemple:
xxxxxxxxxx@media screen and (min-width: 650px) and (max-width: 700px){ body{ background-color: blue; }}/*Pour les écrans d'une taille supérieure à 700px, le fond de la page sera *de couleur verte*/@media screen and (min-width: 1280px){ body{ background-color: green; }}/*Pour les écrans d'une taille inférieur à 650px, le fond de la page sera *de couleur rouge*/@media screen and (max-width: 600px){ body{ background-color: green; }}
On peut également définir des règles spécifiques selon l’orientation de l’écran de vos visiteurs (utile pour l’affichage sur tablette ou iPhone entre autres):
xxxxxxxxxx/* 2 colonnes en paysage, 1 en portrait */@media screen and (orientation:portrait) and (max-width: 600px){ p{ column: 1; }}@media screen and (orientation:landscape) and (max-width: 800px){ p{ column: 2; }}cas pratique
Voir ici pour un exemple en pratique. Téléchargez le zip ici.
Exercice
Adapter vos spécimens typographiques pour une visualisation sur mobile en orientation portrait.